Om een professionele app te bouwen moet je eerst de app ontwerpen. In het ontwerpproces worden beslissingen genomen die uiteindelijk zorgen voor een optimale user experience. Het ontwerpproces bestaat uit 8 stappen. Het begint met een briefing, en uiteindelijk wordt de app geprogrammeerd op basis van het design.
Hoe design je een app?
Door eerst ontwerpen te maken van de layout van de app, weet de programmeur precies hoe de app eruit komt te zien. Dit neemt een hoop beslissingen weg in de ontwikkelfase. En ook zorgt het denken vanuit een ontwerptemplate ervoor dat de user experience van de app optimaal is.
Bij het designen is het namelijk makkelijker om wijzigingen aan te brengen en verschillende user interfaces uit te testen. Dit zorgt er op de lange termijn voor dat de klant minder kosten maakt, omdat er niet veel gewijzigd hoeft te worden.
Stap 1: Briefing
Voordat we de app ontwerpen moeten we eerst weten waar de app toe zal dienen. Wat zijn de behoeften van de klant? Wie is de doelgroep? Wat is het uiteindelijke doel van deze app?
Om precies te weten wat de klant nodig heeft, beginnen we met een briefing. Tijdens de briefing luisteren we naar de klant en stellen we gerichte vragen. Als ervaren app-ontwikkelaar begeleiden we de klant door de juiste details scherp te stellen.
We sparren altijd mee om een app-idee te bedenken dat compleet is en aansluit bij wat de klant nodig heeft.
Het kan zijn dat een klant al een complete app in gedachten heeft. We denken dan mee over verbeterpunten of dingen die over het hoofd zijn gezien.
Heb jij al een idee voor jouw app? Laten we dan kennismaken zodat jij kan leren of een app laten maken een slimme investering kan zijn voor jou.
Stap 2: Klantbehoeften in kaart brengen
Na de briefing weten we wat de klant nodig heeft. Nu gaan we dat in kaart brengen. Dit doen we door een samenvatting te maken van de briefing en te kijken welke kernpunten van belang zijn voor de app.
Ook houden we rekening met alle aanvullende vragen die de klant had tijdens het gesprek dat nog uitgezocht dient te worden. Al deze klantbehoeften zullen centraal staan in de volgende fases van het ontwerpproces.
Stap 3: Schetsen maken
Nu we een duidelijk overzicht hebben van wat we nodig hebben voor de app, beginnen we met de schets. De schets is een grove indicatie van hoe de basis van de app eruit komt te zien.
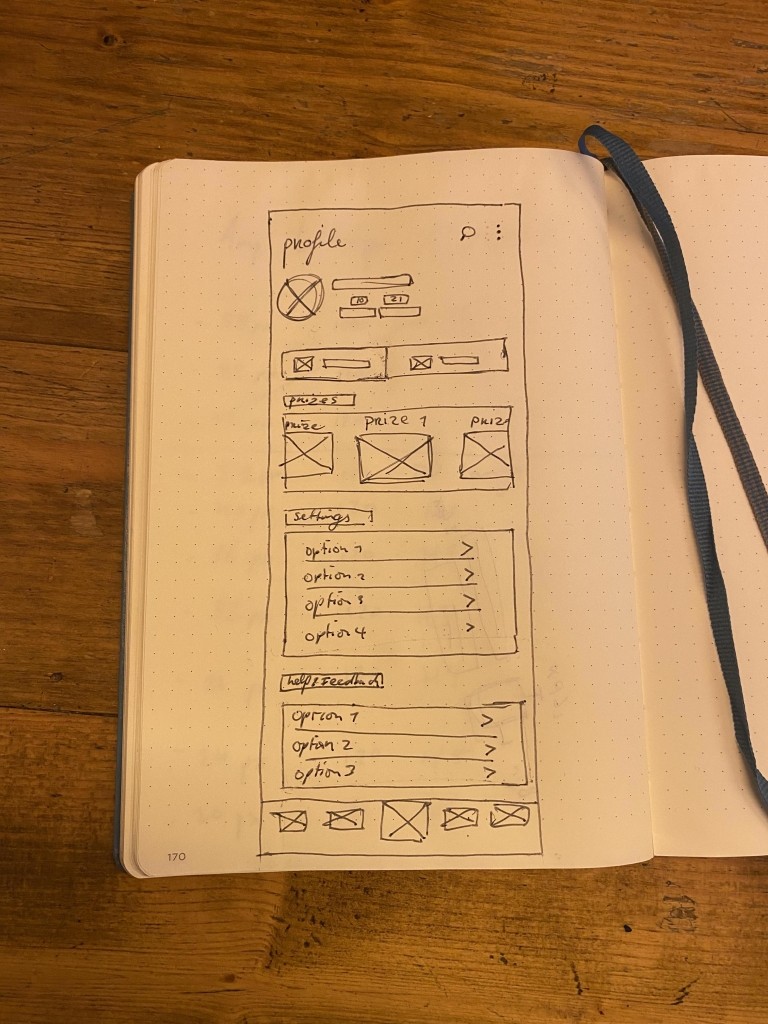
We maken de schets op papier om een simpel beeld te krijgen van waar alle elementen gepositioneerd zullen worden. Deze schets zal dan later dienen als de basis voor het daadwerkelijke ontwerp.
Hier een voorbeeld van een schets voor een van onze klanten:

Verderop in dit artikel zullen we laten zien hoe deze schets eruit gaat zien als ontwerp.
Stap 4: Schetsen met klant overleggen
Nu we een schets hebben, kunnen we feedback vragen van de klant. Aangezien de schets zal dienen als de basis voor het ontwerp, is het belangrijk dat de klant tevreden is met het idee.
Daar waar de klant andere ideeën heeft kunnen we nu ook gemakkelijk de input meenemen. Dit zorgt tevens ook voor een veel efficiënter ontwerpproces. We zorgen er zo voor dat de klant in elke fase kan meedenken.
Stap 5: Uitwerken in wireframes
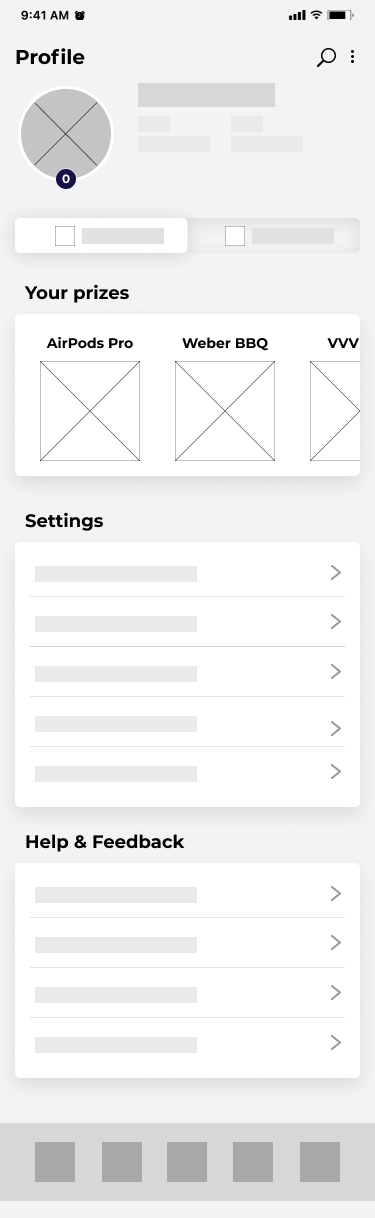
De schets wordt nu in een wireframe gegoten. Wat is een wireframe? Dat is als het ware het “skelet” van de app. Een wireframe zou je kunnen zien als een digitale schets. We zetten nu alle basiselementen van de app in een ontwerpprogramma zoals Figma of Adobe XD. Van hieruit kun je de app dan verder uitbouwen.
De wireframe is nog geen compleet design. De nadruk ligt op de positionering van alle elementen en de optimalisering van de user experience.
Bovenstaand voorbeeld is hier omgezet naar een digitaal wireframe:

Stap 6: Overleggen met ontwikkelaars
In deze fase is het belangrijk dat de designers samenwerken met de ontwikkelaars. Uiteindelijk zal het design namelijk geprogrammeerd moeten worden. Om er zeker van te zijn dat dit proces soepel zal verlopen, hebben de designers feedback nodig van de ontwikkelaars.
De ontwikkelaars kunnen tijdens deze fase al nadenken over hoe de app na de designfase gebouwd zal moeten worden.
Stap 7: Ontwerp opleveren aan klant
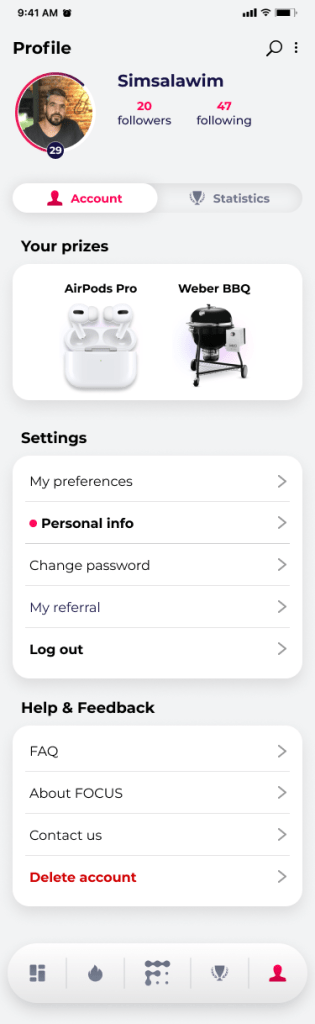
Wanneer de wireframe in orde is, wordt het prototype ontworpen. Het prototype is qua uiterlijk identiek aan de app. Het is een design van hoe de app eruit zal komen te zien.
Bij het prototype wordt dus ook het huismerk van de klant verwerkt. De designers houden hierbij rekening met de kleuren die de klant gebruikt, de tone of voice, en andere elementen die van belang zijn om de app te personaliseren.
Omdat we bij Appec alle apps volledig op maat bouwen, komt elke user interface er anders uit te zien en is het uniek aan het bedrijf van de klant.
Dit is het ontwerp dat we hebben gemaakt op basis van voorgaande schets en wireframe:

Stap 8: Beginnen met ontwikkelen van de app
Wanneer het ontwerp compleet is en goed getest is, gaat het ontwerp door naar de programmeurs en kan de mobiele app gebouwd worden.
Doordat er al een uitgebreid ontwerp is, hoeven de programmeurs geen aanvullende ontwerpkeuzes te maken. Dit is al gedaan in de ontwerpfase, en zorgt voor een vlotte workflow.
De programmeurs zetten het ontwerp nu om in code, en zorgen voor een functionele app. Hiermee wordt de frontend die de ontwerpers hebben gemaakt, gekoppeld aan een backend. Je kunt in een ander artikel lezen hoe het volledige proces eruitziet wanneer we een app ontwikkelen.

Jouw app-idee bespreken?
Bij Appec hebben we jarenlange ervaring in het bouwen van apps voor iOS en Android, web apps en websites op maat.
Prik meteen een datum vast voor een vrijblijvend consultatiegesprek via de knop hieronder.
Of bel meteen naar +31 (0) 24 202 243 5.